? クリアキーの下にアニメーションを表示するには、ナッチ
オペレーティングシステムを選択してください。
RGBを忘れて、このキーボードは非現実的なエンジンを実行して完全なインタラクティブなビデオを表示します
キーボードは純粋に機能的である必要はありません. それらは潜在的にデスクが持つことができる最大の声明のピースの1つです. 彼らは正面と中心に座っていますが、特にあなたが職人のキーキャップのファン、またはこれらの愛らしいラバーアヒルのような楽しいもののファンである場合、最も視覚的に興味深い周辺機器の1つです。.
モダンなキーボードは、多くの場合、机の正面に座っている色を変えるRGBのごちそうです. それで、なぜすべてを画面にするだけではないのですか? または、非現実的なエンジンを実行できるCPUとGPUを含めます? なぜそうしないのか、これを行う今後のセンターピースキーボードのメーカー、ファイナルマウスは言う.
センターピースの発表ビデオ(レジスタが発見)は、この記事の上部に埋め込まれており、本当にアイデアを披露しています. クリスタルクリアキーの後ろにインタラクティブな画面全体を表示すると、驚くべき視覚が得られます. アニメーションは美しいだけでなく、キープレスに応答できます. LEDライトキーボードには今日これを行うモードがありますが、色付きのライトとは対照的に、結果が水を波立たせている場合、間違いなく異なります.
本当におかしくてクールに見えるだけでなく、センターピースはこのビデオでは少し多くの情報を提供しません。一部のチェリースイッチと比較してください. それらは提供されている私たちのお気に入りの安価なゲームキーボードのいくつかで紹介されています. アナログスイッチもラインで計画されていますが、今のところ、これらの1つが実際に動作しているのを待っています.
CPU、GPU、クリアグラフィカル機能を備えたセンターピースは、キーボードだけでなく奇妙なオールインワンPCのように見えます。. あなたがそれを考えると、349ドルの価格タグは少し理にかなっています. . または、このユニットの実際の機能に応じて、非常に安価でユニークなPCである可能性があります.
いずれにせよ、私は本当に欲しいです. ビデオのようなものがあれば、センターピースは美しいでしょう. . それでも、ゲーム内のキーボード効果を新しいレベルに引き上げることができます私は見ることに非常に熱心です.
それがビデオが約束するすべてではないとしても、それは非常に可能性が高い、それはクールなアイデアであり、私はいつもそれらをもっと見たいと思っています. 特に、彼らがゲームの世界に素敵な美的タッチをもたらすのに役立つなら. 2023年にセンターピースが起動するときに、キーボードの周りでデジタルフィッシュを泳ぎたいと思っています.
PCゲーマーニュースレター
編集者が選んだ今週の最高のコンテンツと素晴らしいゲーム取引を取得するためにサインアップしてください.
お客様の情報を送信することにより、条件とプライバシーポリシーに同意し、16歳以上になります.
キーボードがGPUを梱包して非現実的なエンジンを実行するのはなぜですか? クリアキーの下にアニメーションを表示するには、ナッチ
349ドルで、それは安価なコンピューターであり、それほど高価ではないキーボードです
2022年12月21日// 01:00 UTC
Unicorn Pukeがキーボードブリングの縮図だと思った場合、FinalMouseの今後のセンターピースキーボードはあなたがその評価を再考するのを見るかもしれません.
キーボードは、キーごとのRGBの代わりに、透明なキーキャップと機械スイッチのセットの下にアニメーションの選択を表示するフルカラーディスプレイを埋めます.
センターピースには、Unreal Engine 5 Game Engineで実行されている電源アニメーションにCPUとGPUを梱包するため、それ自体がコンピューターと見なされるという信頼できる主張があります.
他のLCD装備のキーボードとは異なり、私たちは長年にわたって発生しました – たとえばAppleのタッチバーキーボード – センターピースの焦点は機能上の形です. . そのデモで、ファイナルマウスは、ユーザーのキープレスに反応するミニゲームを含むいくつかのスキンを披露しました.
キー自体は透明なプラスチックで作られています. 効果は氷の層を覗くように少し似ています. ただし、キーレジェンドがキーの前面に移動されたことを意味します。.
FinalMouseによると、キーボードは、Steamの市場からロードできる一度に最大3つのスキンをサポートします.
- MidiキーボードをFirefox 108を使用してWebサイトにフックすることができます
- ボスは不注意なキーボードでサーバーを壊し、技術者が日曜日の遅くにそれを整理することを残しました
- PC炭鉱のカナリア、その止まり木から落ちたlogitech
- 腐った蝶のキーボードに5,000万ドルの和解を支払うためのアップル
先週末のYouTubeでリリースされたプロモーションビデオを超えて、キーボードについて私たちが知っていることはほとんどありません. . これにより、機械式キースイッチからディスプレイを介して電気信号を渡す可能性があります.
私たちが言えることは、キースイッチが彼らの黒い線形スイッチに基づいてゲータンと協力して開発されたことです. Cherry MXスイッチに精通している人のために、これらは少し高い作動力を持っているにもかかわらず、チェリーレッドに似ていると予想しています. FinalMouseは、ホール効果センサーを使用したアナログスイッチを備えたキーボードのバージョンも提供する予定です. 残念ながら、ClickyまたはTactile Switches a La Cherry BluesまたはBrownsを備えたキーボードを提供するかどうかについては何もありません.
キーボードは来年初めに349ドルの値札で発売されると伝えられています. キーボードにとっては多くのように聞こえるかもしれませんが、キーボード愛好家が完璧なキーフィール、スイッチの作動力、フィードバック、サウンドを求めて数百ドルを費やすことは珍しくありません. ®
仮想キーボードインタラクションの作成
UMGを使用して3D仮想キーボードを作成してやり取りする方法を示します.
オペレーティングシステムを選択してください。
青写真を使用したインタラクティブな素材スワップ
エンタープライズの青写真
- 1-文字セットアップ
- 2-ウィジェットの青写真セットアップ
- 3-俳優のセットアップ
- 4-キーパッド俳優のスクリプト
- 最終結果
プレーヤーが指定された文字を入力できる3Dキーパッドまたは仮想キーボードを作成したい場合は、ウィジェットインタラクションコンポーネントとウィジェットコンポーネントの組み合わせでそうすることができます. ウィジェットインタラクションコンポーネントは、どの「ボタン」がクリックされるかを容易にし、ディスプレイを処理するアクターのウィジェットコンポーネントにキャラクターを送信するプロセス.
このハウツーでは、inと対話できるキーパッドを作成し、テキストボックスにエントリを提供します. このハウツーの一部として、どのウィジェットがフォーカスになり、どのウィジェットが焦点を当てていないかを決定します. これは、プレーヤーが数字を入力しているテキストボックスにとって重要です。.
このガイドの最後に、3Dゲームの世界内に表示され、対話することができるキーパッドとディスプレイがあります。.
このガイドの目的のために、私たちは 青写真の一人称 テンプレートプロジェクト.
1-文字セットアップ
まず、ウィジェットインタラクションコンポーネントを使用してキャラクターを設定し、UIを表示するアセットを作成する必要があります.
- 内側 コンテンツ >FirstPersonBP 青写真 フォルダー、開きます FirstPersonCharacter 青写真.
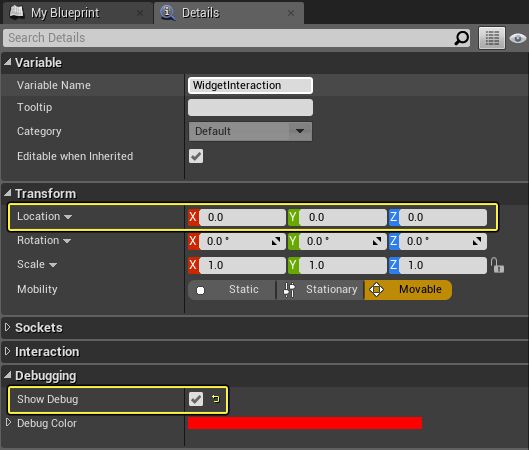
- Aを追加します WidgetInteraction に接続されたコンポーネント 球. の中に 詳細 パネル、次にゼロを出します 位置 そして確認してください デバッグを表示します.
ウィジェットインタラクションコンポーネントは、プレーヤーが銃を指す方向を指します。これは、デバッグマーカーによってゲーム内で示されています.
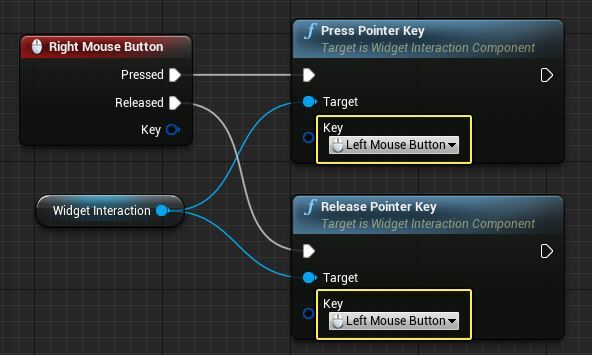
- の中に イベントグラフ, Aを追加します 右マウスボタン イベントとドラッグ ウィジェットインタラクション .
- オフ ウィジェットインタラクション 追加 ポインターキーを押します そして ポインターキーをリリースします ノード. 両方のキーをに設定します 左マウスボタン. 押された そして 右のマウスボタンからそれぞれのポインターキーノードへのピン.
ウィジェットは、左マウスボタンクリックまたはタッチコントロールを介してマウス/タッチの相互作用に応答します。 ポインターキーを押します . この例では、を使用します 右マウスボタン 左マウスボタンをシミュレートするには、クリックします。ただし、ゲームパッドボタンプレスを使用したり、モーションコントローラートリガープレスを使用してプレスポインターキー機能を発射できます。.
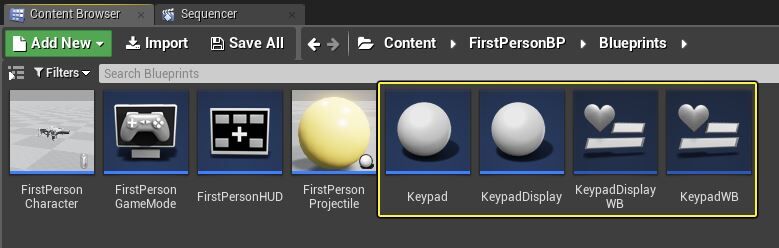
の中に コンテンツブラウザ 2つを作成します 青写真クラス に基づく 俳優 名前が付けられました キーパッド そして . 次に、2つ追加します ウィジェットの青写真 呼び出されました keypadwb そして keypaddisplaywb.今、私たちのキャラクターは世界のウィジェットと対話できます. 次に、インタラクティブなウィジェットをセットアップします.
2-ウィジェットの青写真セットアップ
このステップでは、インタラクティブなUIウィジェットのレイアウトを作成し、ボタンをクリックすると何が起こるかをスクリプト化します.
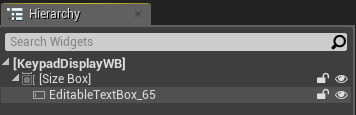
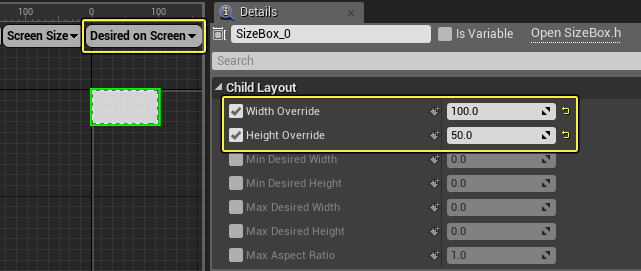
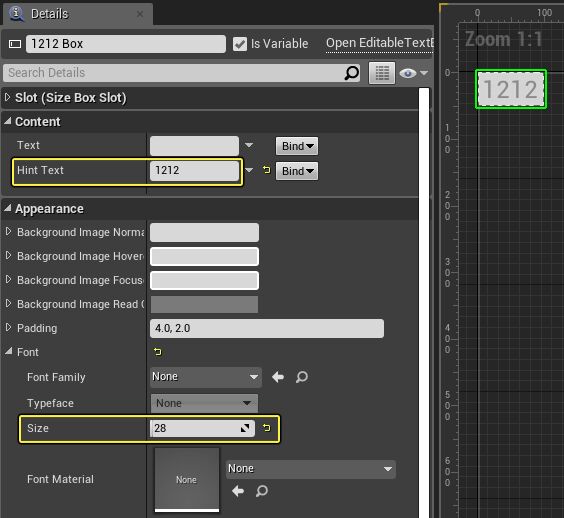
- 開きます keypaddisplaywb ブループリントと削除 キャンバスパネル. サイズボックス とともに テキストボックス.
のために サイズボックス, プレビューをに設定します 画面上で望ましい オーバーライドします 幅 そして 身長 に 100×50.
のために テキストボックス, をセットする に 1212 と調整します フォントサイズ に 28.
この例では、プレーヤーはキーパッドを使用してテキスト1212を入力してエントリを成功させる必要がありますが、希望する任意の値を使用できます.
- コンパイル そして 保存 keypaddisplaywb 青写真.
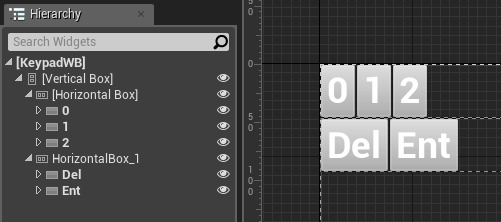
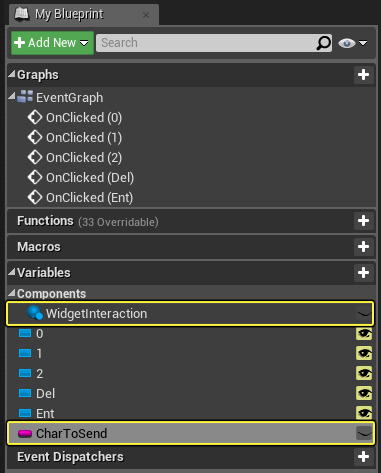
- 開きます ブループリントと削除 キャンバスパネル. セットアップ それぞれにテキストの3つのボタンがあります , 1 そして 2 それぞれ.
F2 .
秒を追加します 水平ボックス 2つを含む ボタン テキストが入っていて、1つはセットされています del もう一方の設定 ent.キーパッドには3つの数値ボタンのみがあり、削除するために他の2つのボタンしかありません(del)またはコミットするエントリ(ent.
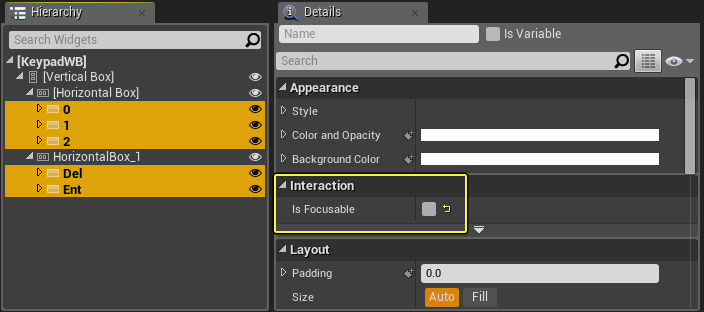
所有 Ctrl 各ボタンを選択してチェックします フォーカス可能です (に設定 間違い)).このセットアップが機能するためには、やり取りする他のウィジェットがキーパッドディスプレイウィジェットから焦点を奪わないようにする必要があります. これらのセットをtrueにしたままにした場合、ボタンをクリックすると、キーパッドディスプレイから焦点が奪われ、ボタンにシフトします. これにより、キープレスと値をキーパッドディスプレイに渡すことができなくなります.
の中に イベントグラフ, 追加 .2つを作成します 変数, a 弦 呼び出されたタイプ そしてa WidgetInteractionComponent WidgetInteraction.
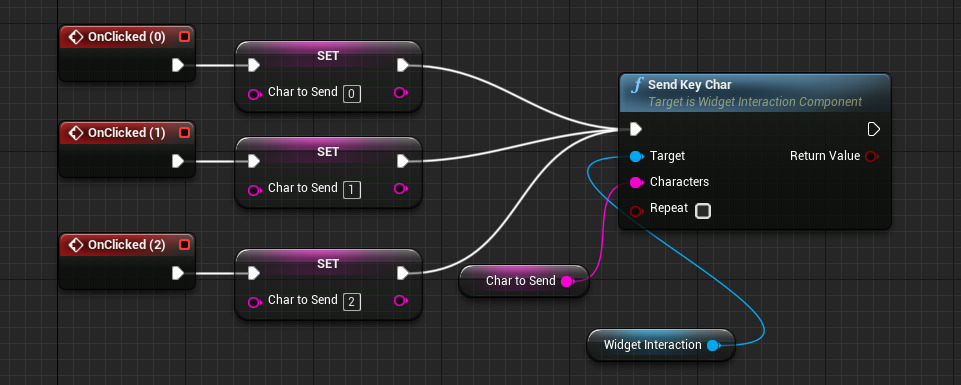
所有 alt ドラッグします それぞれのため オンクリック イベント. 変数値を以前に設定したボタンテキスト値に設定します。 0, 1 と** 2*.
所有 Ctrl ドラッグします WidgetInteraction. ピンをドラッグして追加します キーチャーを送信します ノード. aに接続します Chartosend 変数と オンクリック イベント.
を使用します キーチャーを送信します スレートのテキストボックスが直接キーを取得しないため機能. たとえば、Aキーを押すと、スレート関数はキープレスを認識せず、スルーを送信しません. 代わりに、スレート関数はcharを送信するために耳を傾けるので、下位レベルのシステム操作コードは、キーを押しながらシフトが押されたかどうか、またはキャップロックがオンになっているかどうかを判断できます。.
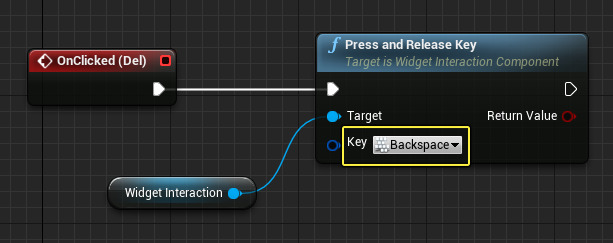
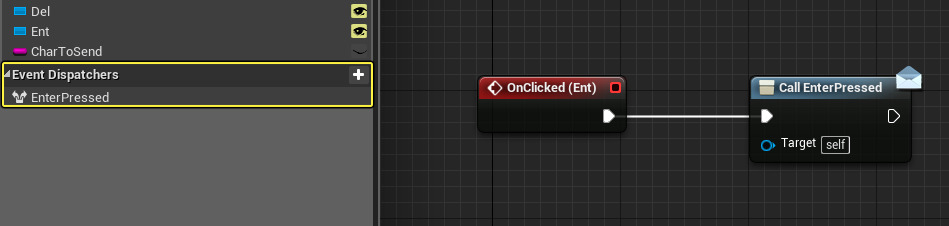
オフ del オンクリックイベント、使用してください キーを押してリリースします にキーを設定します バックスペース. 接続a WidgetInteraction プレスおよびリリースキーターゲットの変数.作成します イベントディスパッチャー 呼び出されました 停止 そしてそれを呼びます オンクリック(ent).
私たちのウィジェットの青写真は、キーパッドとキーパッドディスプレイを表示するためにセットアップされました.
3-俳優のセットアップ
次に、キーパッド俳優のスクリプトを始める前に、キーパッドとキーパッドディスプレイの俳優をセットアップする必要があります.
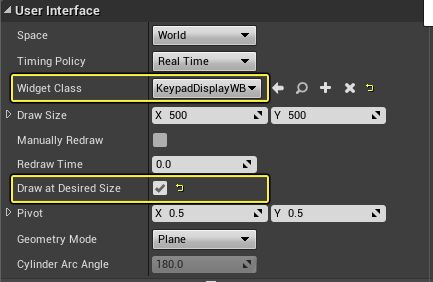
- 開きます keypaddisplay 青写真と追加 ウィジェット クラスが設定されたコンポーネント keypaddisplaywb そして確認してください 目的のサイズで描画します.
希望のサイズで描画することは、レンダリングターゲットがウィジェットの青写真内の希望のサイズを自動的に一致させる簡単な方法です.
- コンパイル そして 保存 keypaddisplay 青写真.
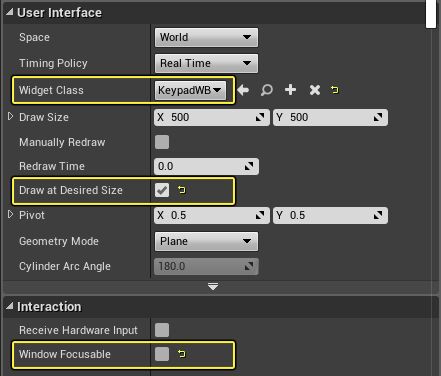
- 開きます キーパッド 青写真と追加 ウィジェット クラスが設定されたコンポーネント keypadwb そして確認してください 目的のサイズで描画します. チェックを外します ウィンドウフォーカブル このウィジェットコンポーネントのオプション.
このコンポーネントがキーパッドディスプレイウィジェットからフォーカスを奪うことを望んでいないので、これはチェック解除する必要があります.
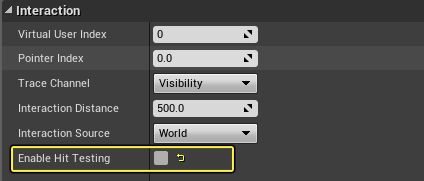
Aを追加します WidgetInteraction コンポーネントとチェックアンチェック ヒットテストを有効にします (falseに設定).このウィジェットインタラクションコンポーネントは、プレーヤー文字のWidgetInteractionコンポーネントを参照する必要がないことを意味します. これにより、ホバーエフェクトを生成したくないため、ヒットテストを無効にすることができます.
widgetInteractionコンポーネントはデフォルトで設定されています 仮想ユーザーインデックス0 それらが作成され、すべてが仮想ユーザーインデックスIDを使用して通信するとき. .
4-キーパッド俳優のスクリプト
この最後のセクションでは、ウィジェットの青写真を次のように追加します ウィジェット 俳優のコンポーネントと、プレーヤーがクリックしたときに何が起こるかを定義します 入力 ボタン. また、印刷するゲーム内でテストを設定します 成功 コードが正しい場合は画面に 不正なコード コードが正しくない場合.
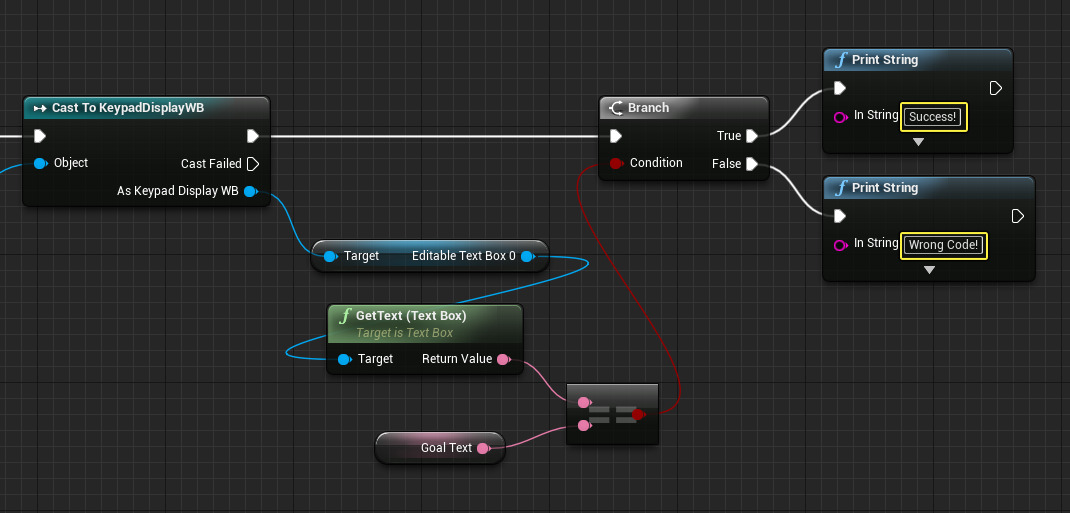
- の中に キーパッド 青写真 イベントグラフ, オフ イベントがプレイを開始します Aを追加します keypadwbにキャスト ノード. 次に、aを追加します ウィジェット コンポーネントとドラッグオフを追加します ユーザーウィジェットオブジェクトを取得します. リターン値をキャストに接続します 物体 ピン.
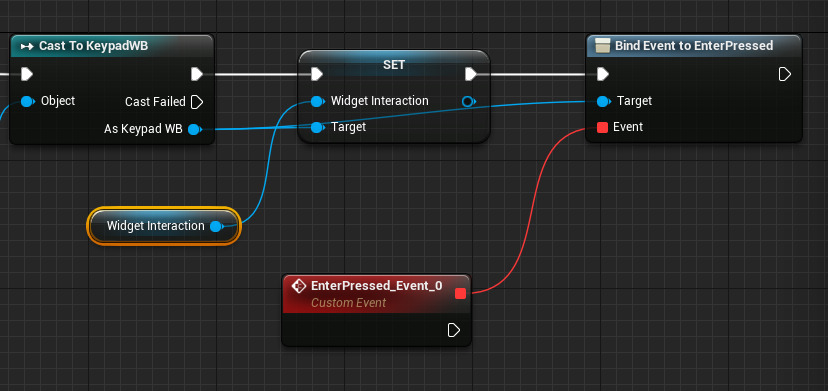
- オフ キーパッドwbとして ピン、追加 ウィジェットインタラクションを設定します ノードと追加 ウィジェットインタラクション コンポーネントとそれを接続して、ウィジェットインタラクションを設定します.
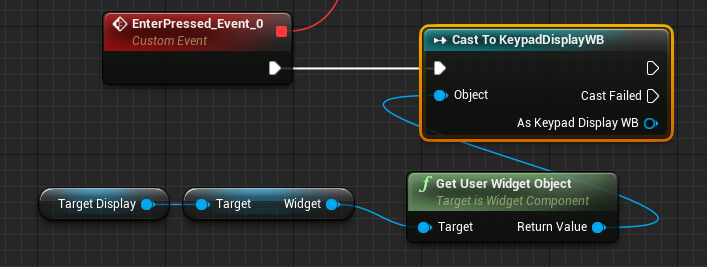
- オフ キーパッドwbとして ピン、電話してください pressedを割り当てます ノード pressedを入力します カスタムイベント.
これで、Enterボタンを選択すると、このカスタムイベントが呼び出されます. 正しいコードが入力されたかどうかを確認することができます.
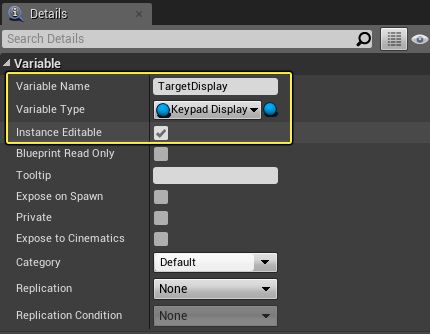
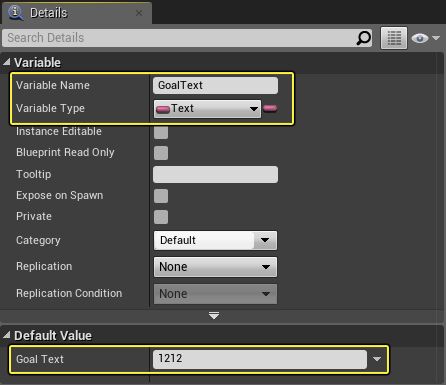
aを作成します キーパッドディスプレイオブジェクトリファレンス 変数とそれを呼び出します TargetDisplay. チェック 編集可能なインスタンス.aを作成します 文章 変数と呼ばれます GoalText. コンパイル 青写真と設定 デフォルト値 に 1212.
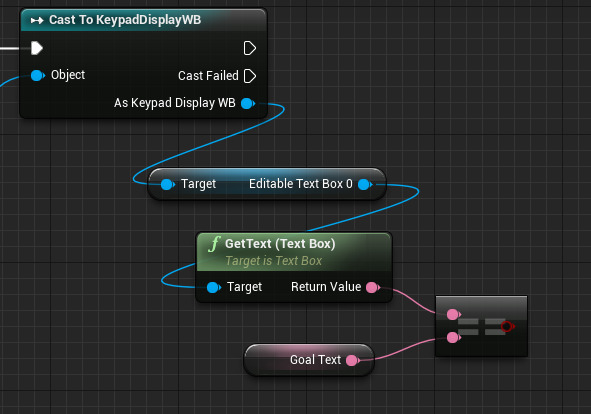
所有 Ctrl ドラッグします TargetDisplay を取得します ウィジェット そして ユーザーウィジェットオブジェクト. 次に、aを追加します keypaddisplaywbにキャスト ノードと戻り値をに接続します 物体.
オフ キーパッドがwbを表示するように ピン、取得 そして getText(テキストボックス). 返品値からオフ、追加 平等です ノード. ドラッグします 目標テキスト に接続します 平等です ノード.
テキストボックスを変更した場合、コンポーネントを見つけるには新しい名前を検索する必要があります.
Aを追加します 支店 2つで 文字列を印刷します. 文字列テキストをに設定します 成功 (真)そして他の人 不正なコード (間違い). - コンパイル そして 保存 キーパッド 青写真.
- ビューポートで、ドラッグします キーパッド そして keypaddisplay 青写真はレベルに入り、必要に応じてそれらを回転/配置します.
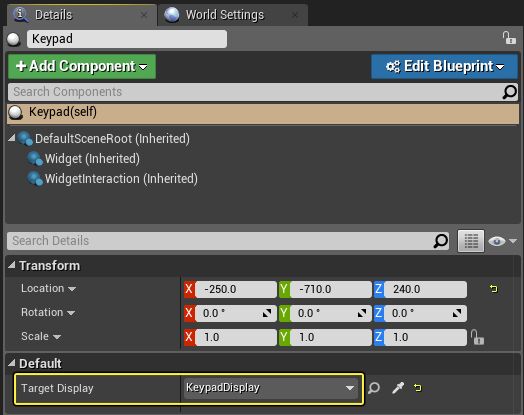
- の中に 詳細 のパネル キーパッド 俳優、設定 ターゲットディスプレイ に変数 keypaddisplay レベルで.
最終結果
キーパッドディスプレイにアプローチし、ディスプレイのポインターを照準し、右クリックして集中する. これで、ボタンを見て、ボタンを右クリックして発行できます キーチャーを送信します コマンドとディスプレイに値を渡します. 適切なマウスボタンを使用してレベルのウィジェットと対話しますが、これを交換してゲームパッドまたはモーションコントローラーボタンの押しも使用できます。.
この例は正しいコードが入力された場合にのみ画面に印刷されますが、代わりにドアを開けたり、敵を生み出したり、他の形式のゲームプレイ関連イベントを発生させるイベントを発射できます。.